What is Web3.js? A Detailed Guide
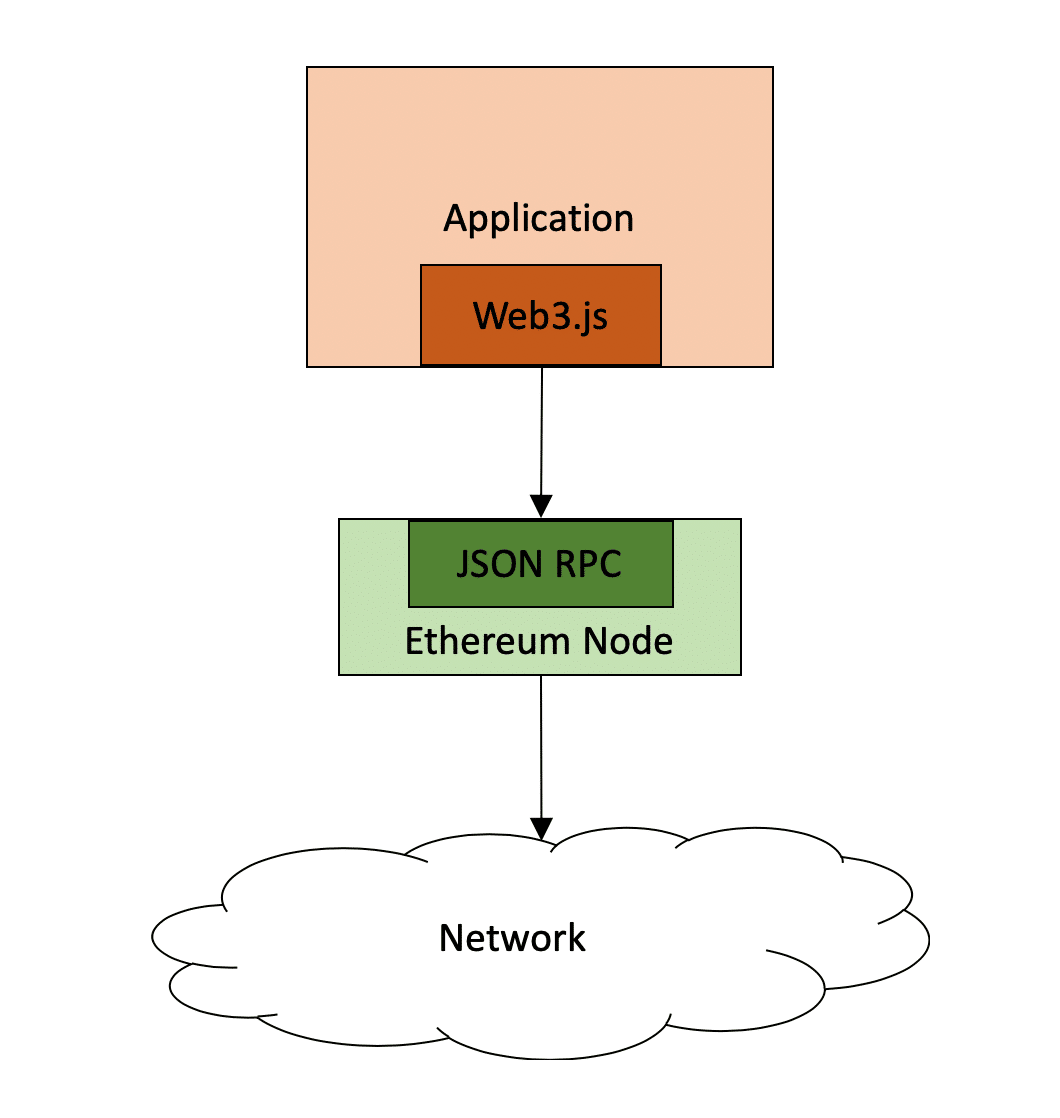
Digital assets such as cryptocurrencies (or programmable tokens) and smart contracts are a central component of decentralized applications (DApps), in that they are deployed on the blockchain. However, to interact with these on-chain components, transactions need to be created on the blockchain. For a user or off-chain software to create a transaction on the blockchain, a node needs to relay the transaction to the underlying peer-to-peer (P2P) network. Web3.js is a collection of libraries that allows programmers to interact with these on-chain components, by being able to facilitate a connection to Ethereum nodes.
In Ethereum, nodes provide low-level interfaces for users to submit transactions. Transactions can be received by a node through a JSON RPC interface. JSON RPC is a textual encoding format allowing running processes to receive data. Nodes participating in the Ethereum network may choose to expose this interface in different ways, depending on its configuration and the underlying software implementation. Common options include HTTP connections, IPC or WebSockets. For example, the Go Ethereum implementation (geth) can be configured to expose the RPC interface via HTTP with the command line option “geth –rpc”.
Nodes can accept transactions that have already been signed with a valid private key belonging to an Ethereum address, or they may be asked to sign the transaction with a key hosted within the node. Transactions are translated by the node to a sequence of bytes encoded in the Ethereum internal format. Different fields in this sequence have different meanings, such as representing smart contract addresses and methods that are to be invoked. Once a valid transaction has been encoded correctly, it is submitted to the network.
The JSON RPC interface does not only deal with transactions, but also with other interactions such as obtaining information on the network state.
Users or applications may submit JSON RPC invocations directly to a node, forming the JSON data-structure required and submitting it to the exposed interface. However, this is cumbersome and usually additional layers of software are used to provide higher-level abstractions. To this end, programmers usually rely on language bindings encapsulated in libraries for different programming languages. This enables programmers to work in their application's language and create blockchain interactions, such as sending a transaction. This is then automatically translated into the JSON RPC format and submitted to an Ethereum node.
The Web3.js Library
Web3.js is a popular library that allows programmers to interact with the Ethereum blockchain. It represents a JavaScript language binding for Ethereum’s JSON RPC interface, which makes it directly usable in web technology, as JavaScript is natively supported in almost all web browsers. Web3.js is also commonly used on the server side in Node.js applications and in Electron-based desktop applications.
Web3.js can be used to connect to the Ethereum network via any Ethereum node that allows access via HTTP. This may be a local node, a node hosted by the DApp provider, or public gateways such as Infura, which operate free Ethereum access points.
One common way of integrating a web browser application with Ethereum is to use the Metamask browser extension in combination with Web3.js. Metamask is an in-browser Ethereum wallet that injects a Web3 provider object into the browser. A Web3 provider is a data-structure providing a link to publicly accessible Ethereum nodes. Using Metamask allows users to manage private keys and sign transactions within their web browser. Using Metamask in combination with Web3.js, in a web interface, provides a convenient way to interact with the Ethereum network.
Getting Started
There are currently two versions of Web3.js available. The current stable version (0.3) has been all but replaced by version 1.0. However, version 1.0 is officially still in the beta stage. Nevertheless, it is the version currently used by most developers and the examples in this article are based on version 1.0.
In order to use Web3.js in a project, you must first obtain a copy of the library. There are a number of ways to achieve this. One of the most common is to use the NPM package manager, which should be familiar to most JavaScript programmers:
- npm install web3
Another way is to download the source code from the project’s Github repository. To include Web3.js in a web page, a file Web3.js must be included in the HTML code.
In the case of a Node.js application, the library can be included with:
- const Web3 = require(‘web3');
In order to use Web3.js to connect to Ethereum, a programmer must specify a Web3 provider. The code for this depends, of course, on the particular node to which the programmer wishes to connect. The following is an example that might be used in a web application to connect via the Metamask browser extension already mentioned above:
- const web3 = new Web3(Web3.givenProvider, null, {});
Metamask injects a Web3 provider into the browser. The above code obtains a reference to this provider and initializes Web3.js to use it.
To interact with a deployed smart contract, the contract’s address and the Application Binary Interface (ABI) is required. The ABI is a description of the contracts public interface in the form of a JSON object. For example, the ABI corresponding to an ERC-20 token can be found at https://github.com/ethereum/wiki/wiki/Contract-ERC20-ABI.
Assuming the ABI description is stored in a variable “abi” and the contract address in a variable address, the contract can be referenced in a contract object with the following code:
- let contract = new web3.eth.Contract(abi, address);
This object can now be used for sending transactions to the contract, for example:
- contract.methods.transfer(toAddress, value).send({from: myAddress});
In the above code, the variable “toAddress” is assumed to hold the receiver’s Ethereum address, and “myAddress” is assumed to hold the origin address. This simple transaction is to be signed automatically by the specific Web3 provider used. This means that the provider needs to have control over the private key belonging to the account “myAddress”.
Web3.js Advanced Usage
The above code examples have been simplified in order to explain the basic flow of Web3.js. Real world examples are often more complicated. For example, it is usually necessary to check whether a transaction has been confirmed or not. As this may take a long time, Web3.js is asynchronous, in that calls return immediately, before the result is available. This means that programmers need to deal with callback functions that can be registered to be executed on certain events, for example, on the availability of a transaction hash.
Furthermore, there may be cases in which the Web3 provider does not have access to the private key required to sign a transaction. In this case, it is possible to send so-called raw transactions that are already well-formed and signed by the corresponding private key.
Further details on these advanced cases can be found in the official web3.js documentation.